我的博客有多快?
如果你看过我之前的文章,应该知道我使用自己写的程序 ga-proxy 在后端将统计信息通过 Google Analytics Measurement Protocol 传给 Google Analytics 服务器。当时写的功能比较简单,只有统计页面访问量的功能。后来看到 Sukka 在博客中提到了 Measurement Protocol 还支持统计网站加载速度,于是在今年二月我给 ga-proxy 加上了这个功能。几个月过去了,今天就来看看我博客实际的加载速度吧。
博客的优化
开始之前,先谈谈博客的基本信息和一些优化。
- DNS:CloudXNS
- CDN
- 主站:中国大陆为腾讯云上海机房单点部署,海外是 CloudFlare -> Netlify
- 公共库:jsDelivr
- 图床:自建,七牛 + CloudFlare
- 前端优化
- 使用 critical 提取内联关键 CSS
- 使用 tiny-cache 缓存 JS 资源,脚本本身内联
- 使用 Workbox 作为 Service Worker 解决方案,缓存各种请求
- 服务器优化
- HTTP/2
- TLS1.3
- ECC + RSA 双证书
- Brotli 压缩算法
数据收集
再来看看我收集了哪些数据。
Google Analytics Measurement Protocol 支持发送的数据类型有:
- 网页加载时间
- DNS 时间
- 网页下载时间
- 重定向响应时间
- TCP 连接时间
- 服务器响应时间
- DOM 互动时间
- 内容加载时间
以上这些数据都可以通过 Navigation Timing API 获取,关于这些数据的的具体意义,可以看这里。
我比较关注的数据主要有:
- DNS 查询时间
- 内容加载时间,DOM 和 CSSOM 均准备就绪的时间。
- 网页加载时间,表示网页及其所有子资源都准备就绪的时间。
开始
统计时间范围从 2019 年 3 月 1 日到 2019 年 6 月 1 日。
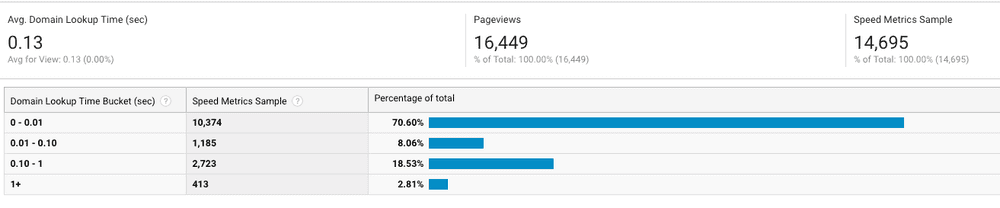
DNS 查询时间

平均查询时间为 0.13 秒,大部分落在 0 - 0.01 秒之间,这部分主要是由于 DNS 缓存。大于 1 秒仅占 2.81%。(CloudXNS 似乎可以一用?
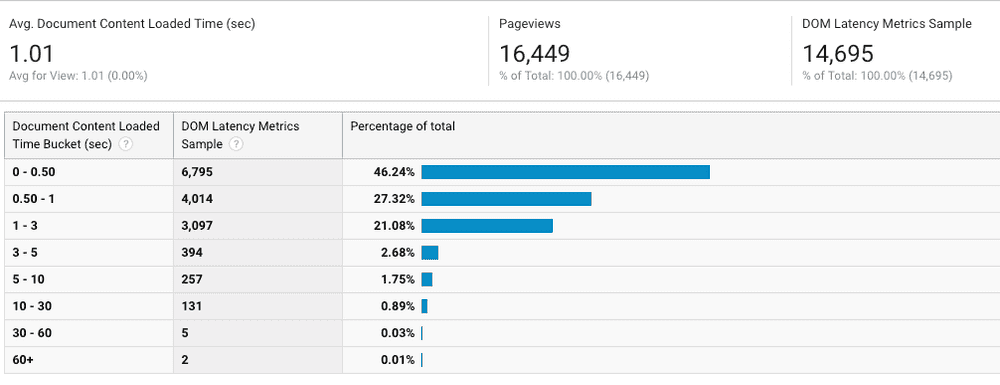
内容加载时间

平均内容加载时间 1 秒,0 - 0.5 秒接近 50%,1 秒以下占比 73%。加载时间在 3 秒以内是一个合理的数值,如果 3 秒内页面的内容还没显示,就会造成用户的流失。
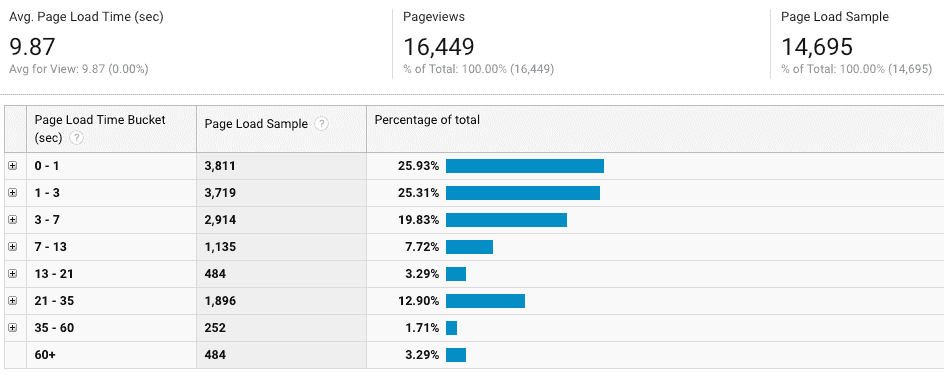
网页加载时间

这部分数据不太好看,平均加载时间达到 9.87 秒。
主要有两点原因:
- 没有使用 Lazy Loading 加载图片,最近几篇文章的图片较多;
- 评论使用 Disqus,部分地区访问会出现异常。
未来计划
下一步主要是针对图片加载作优化,除了 Lazy Loading 外,还会采用 Responsive images 对图片进行处理,根据分辨率加载合适大小的图片��。
同时,需要注意的是加载时间并不代表用户实际的体验:
A second example of a performance myth is that performance is only a concern at load time.
[…]
Likewise, traditional performance metrics like load time or DOMContentLoaded time are extremely unreliable since when they occur may or may not correspond to when the user thinks the app is loaded.
我会尝试使用 PerformanceObserver 监控以用户为中心的性能指标:首次绘制、首次内容绘制和首次有效绘制时间等。